Widget Featured Post atau Widget Entri yang diunggulkan adalah gadget teranyar yang diluncurkan oleh blogspot. Tampilannya sangat kece. Sayang sekali jika ada yang belum memasang widget ini. Walau tampilannya sederhana, tapi bagi yang suka edit-edit tema. Gadget Featured Post akan menjadi cuamik. Bisa keren, tema menjadi mirip situs tersohor. Tampak lebih profesional. Hayo siapa yang belum pasang gadget entri yang diunggulkan?
Artikel ini menjawab dari salah satu pengunjung, yang ingin dibuatkan cara membuat featured post. Sebenarnya caranya sangatlah mudah. Tapi tak apalah ya, agar blog ini lebih lengkap, sehingga pengunjung lebih betah berlama-lama. Dan saya sendiri tidak menyangka, blog gratisan ini, pengunjungnya bisa membludak. Ada rasa terharu dan malu. Lah kok malu? Lah iya, artikel dengan bahasa yang acakadul, kok pembacanya bisa ribuan gitu.
Banyak sekali lo manfaat dari memasang widget entri yang diunggulkan ini. Disamping penampilan blog akan lebih indah, enak dipandang. Kadang juga bisa mendatangkan duit. Pengalaman pribadi, ada pemasang artikel placement yang menghendaki agar artikelnya selama sebulan penuh menduduki urutan pertama. Pastinya dengan fee ya, dia berani membayar tambahan sekitar lima ratus ribu rupiah. Gimana, menggiurkan sekali bukan, jika lagi beruntung.
Bagaimana cara memasang atau membuat Featured Post? Caranya mudah sekali. Semudah membalikan telapak tangan. Apalagi widget ini adalah bawaan dari blogspot itu sendiri.
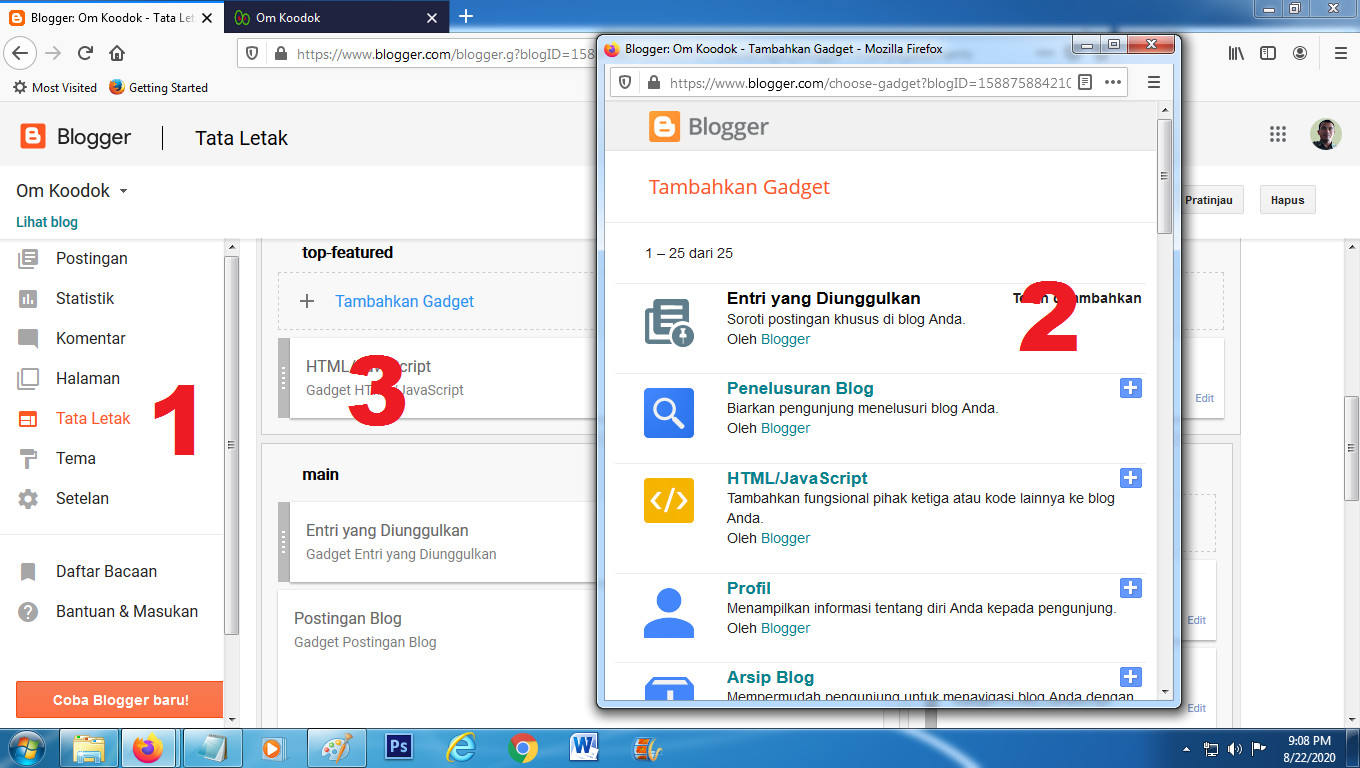
- Cara pertama adalah pilih tata letak, selanjutnya pilih tambahkan gadget. Pilih Entri yang diunggulkan. Pilih artikel yang akan diungulkan dan klik simpan. Jangan lupa, letakan gadget ini dibawah header atau Postingan Blog.
- Cara terakhir adalah Simpan Setelan.
Nah, bagaimana? Tidak ada kendala bukan? Masih ada kelanjutannya nih, agar nanti tampilannya lebih menarik. Yaitu kita tambahkan kode CSS-nya.
- Pada pilihan tema, Edit HTML, letakan kode dibawah ini diatas kode ]]></b:skin> atau </style>
#FeaturedPost1 {width:100%;padding:0 0 15px!important;list-style-type:none}
.FeaturedPost .post-summary{background:#fff;position:relative;padding:0;min-height:200px;max-height:350px;overflow:hidden;clear:both;margin:0 0 0px 0}
.FeaturedPost .post-summary h3 {
width:98%;
font:normal bold 20px Roboto, Arial, sans-serif;
position: absolute;
bottom:0;
z-index: 1;
font-size: 25px;
margin:0;
text-shadow: 1px 1px 0 #000;
line-height: normal;
background: rgba(34, 34, 34, 0.35);
padding:15px;
width:95%;
text-align: center;
}
.FeaturedPost .post-summary h3:after {
content:"";
position:absolute;
top:-0.25em;
right:100%;
bottom:-0.25em;
width:0.25em;
}
.FeaturedPost .post-summary h3 a {
color: #fff;
-webkit-box-decoration-break: clone;
-o-box-decoration-break: clone;
box-decoration-break: clone;
}
.FeaturedPost .post-summary h3 a:hover {
color: #328bdd;
}
.FeaturedPost .post-summary p{position:absolute;background:#fff;color:#5a5a5a;padding:3px 8px;bottom:15px;margin:0 15px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;width:90%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;
display:none;
}
.FeaturedPost .image{display:block}
.image {width:100%;height:100%;max-height:350px}
.FeaturedPost h2.title {
display: none;
}
@media screen and (max-width:580px) {
.FeaturedPost .post-summary h3 {font-size:22px}
}
@media screen and (max-width:580px) {
.FeaturedPost .post-summary h3 {font-size:16px}
.FeaturedPost .post-summary {max-height:300px}
}
@media screen and (max-width:580px) {
.FeaturedPost .post-summary {max-height:250px}
}
- Selanjutnya Klik Simpan
Agar nanti widget hanya muncul di halaman utama, tambahkan kode tag kondisional cond='data:view.isHomepage'. Cara melatakkannya, cari kode widget Featured Post tadi dan tambahkan kode tag kondisionalnya. Lihat caranya seperti gambar diatas, pilih lompat ke widget dan pilih FeaturedPost1. Untuk penempatan kodenya, perhatikan seperti kode di bawah ini:
<b:widget cond='data:view.isHomepage' id='FeaturedPost1' locked='false' title='' type='FeaturedPost' version='1'>Perhatikan kode yang berwarna merah. Seperti itulah cara penempatannya.
Masih ada pertanyaankah? Sebenarnya masih adalah lagi yang ingin saya jabarkan cara membuat judul di area thumbnail Featured Post. Mungkin lain waktu akan saya buatkan artikelnya secara khusus. Biar tidak terlalu panjang artikel ini. Semoga lain waku juga bisa membuatka artikel cara menambahkan tag tittle feartured post agar lebih SEO. Pokoknya apa yang saya tahu, akan saya buatkan artikelnya. Dengan harapan semua ilmu yang saya punya bisa tertularkan bagi pembaca.
Dan dengan harapan pula bagi yang mengirimkan pertanyaan ini lewat e-mail, juga bisa paham dengan apa yang saya uraikan diatas. Maklum ya, jika sudah memasuki ranah koding-kodingan tema template bukan perkara mudah. Yang penting siap dengan kepala yang pening, bahkan yang lebih parah, mata bisa berkunang-kunang. Belum lagi, jika salah penempatan kode. Bisa ambyar!
Harap dimaklumi juga jika artikel ini tidak bisa rapi, karena ada pendapatan kode iklan google adsense ditengah artikel. Untuk lebih jelasnya, silahkan kunjungi sumber artikel dibawah ini. Jika kurang jelas lagi, boleh kirimkan pertanyaan lewat email. Salam ngeblog!
Harap dimaklumi juga jika artikel ini tidak bisa rapi, karena ada pendapatan kode iklan google adsense ditengah artikel. Untuk lebih jelasnya, silahkan kunjungi sumber artikel dibawah ini. Jika kurang jelas lagi, boleh kirimkan pertanyaan lewat email. Salam ngeblog!
Sumber artikel dari https://djangkarubumi.blogspot.com/
https://djangkarubumi.blogspot.com/2019/09/cara-membuat-featured-post-atau-entri-yang-diunggulkan-secara-sederhana.html
https://djangkarubumi.blogspot.com/2019/09/mempercantik-featured-post-atau-entri-yang-diunggulkan-agar-tampil-keren-dan-responsive.html
https://djangkarubumi.blogspot.com/2019/09/menambahkan-tag-tittle-pada-featured-post-atau-entri-yang-diunggulkan-agar-lebih-seo.html





Tidak ada komentar:
Posting Komentar